Statamic
How to deploy Statamic 3 to Digitalocean App platform
Updated:
I recently migrated this blog over from Ghost to Statamic and had some issues getting it to work properly on DigitalOcean's app platform. My hopes in writing this article is that it will save someone the headaches I had to go through in order to get everything up and running correctly.
DigitalOcean App Platform
DigitalOcean's app platform is a service provided by DigitalOcean that allows you to easily deploy apps by pushing to the master branch in your GitHub repo. It works virtually identically to Heroku if you are familiar with their service.
The beauty of this, is that I just give DigitalOcean the url of my GitHub repo for my Statamic 3 application and it will provision a server with all the infrastructure I need to run it. However, nothing is perfect, and there are some specific configurations that you need in order to get Statamic 3 to work properly on it.
Environment Variables
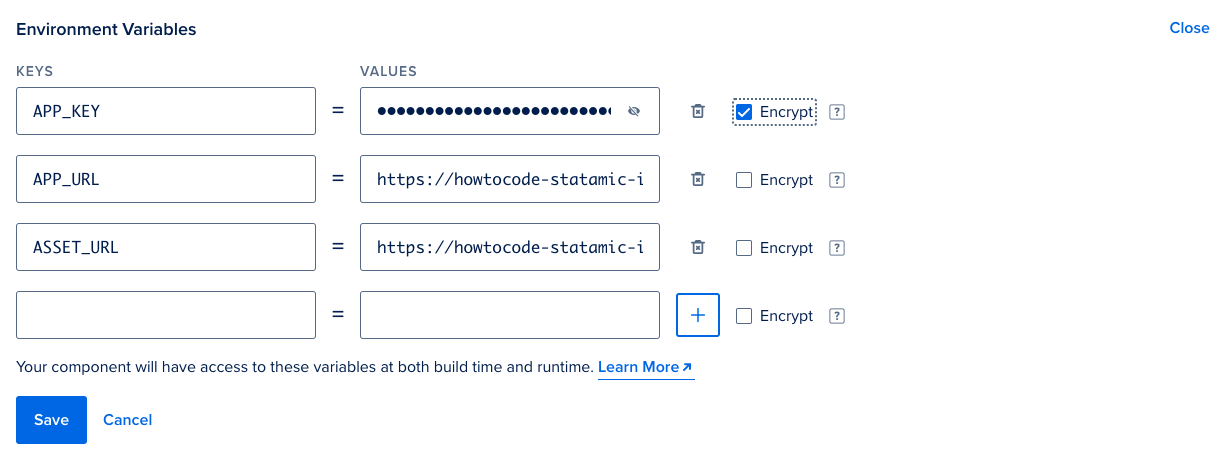
When setting up your DigitalOcean app, you will need to setup these env variables.
APP_KEY=base64:Jih5teWN8...
APP_URL=https://howtocode-statamic-i94ur.ondigitalocean.app/
ASSET_URL=https://howtocode-statamic-i94ur.ondigitalocean.app/
You can find the APP_KEY in your .env file created by Statamic. This is generated by Statamic when you first setup it up.
The APP_URL & ASSET_URL is the domain of my app once it is deployed to DigitalOcean. They will give you a temporary domain until you point your actual domain, at which point you will need to update these accordingly.

In the screenshot above, I only toggled encrypt for APP_KEY to protect my key in the screenshot. It is not necessary to do this if you don't want to.
Build command
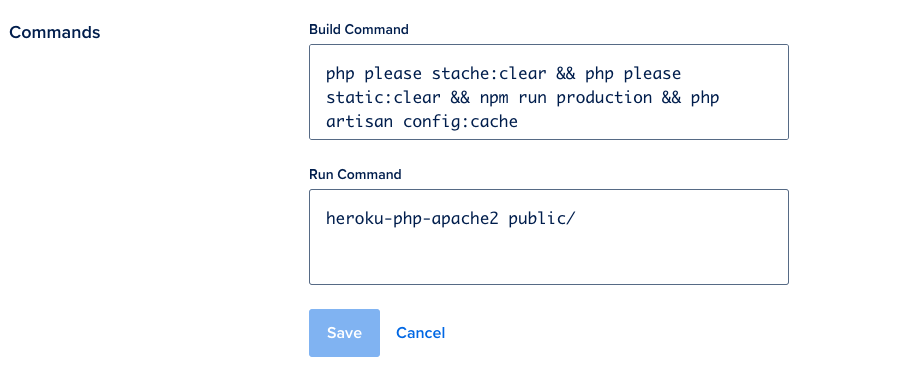
When setting up your app on DigitalOcean there is a section to add a build command. This is the command I ultimately ended up using, you might not need all of these, but it worked for me so I left it alone.
php please stache:clear && php please static:clear && npm run production && php artisan config:cache

Forcing HTTPS
Once I had launched my app, I was getting all kinds of mixed content warnings and most of my images, css and js files were not being loaded properly as they were making requests to http:// while the site on DigitalOcean was over https://. To remedy this, I added the following to the bottom of my routes/web.php file.
if (App::environment('production')) {
URL::forceScheme('https');
}
So my entire routes/web.php looks like this:
<?php
use Illuminate\Support\Facades\Route;
use Illuminate\Support\Facades\App;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::statamic('authors', 'author.index');
Route::statamic('authors/{handle}', 'author.show');
if (App::environment('production')) {
URL::forceScheme('https');
}
I am wrapping the force https in a conditional to only run when the environment is production otherwise the control panel breaks during local development.
PHP Extensions
There are several PHP extensions necessary for Statamic, which you can find here which do not get installed by default on DigitalOcean. In order to fix this, I had to add a few of them inside of the "require": object inside of composer.json.
The extenions I needed to add were the following:
"ext-bcmath": "*",
"ext-exif": "*",
"ext-gd": "*",
The entire "require": object within composer.json looks like this:
"require": {
"php": "^7.2.5",
"ext-bcmath": "*",
"ext-exif": "*",
"ext-gd": "*",
"fideloper/proxy": "^4.2",
"fruitcake/laravel-cors": "^1.0",
"guzzlehttp/guzzle": "^6.3",
"laravel/framework": "^7.0",
"laravel/tinker": "^2.0",
"statamic/cms": "3.0.35",
"statamic/ssg": "^0.2.0"
},
Note the version numbers for these dependecies are probably outdated by the time you are reading this, so please just add the "ext-" dependcies only, and leave the others alone.
Wrap up
That should hopefully solve any issues you have while trying to deploy Statamic 3 to DigitalOcean's app platform.
The beautiful thing about this setup is that whenever I make a push to master from my local machine, DigitalOcean will deploy the latest changes to the live site automatically. 😎