Next.js (work in progress)
Next.js - 1. Install & overview
Updated:
What you'll learn
In this article you will learn the following:
- How to create a new Next.js application.
- The basic file structure of a Next.js app.
- The four npm scripts or commands for developing and building a Next.js app.
Create a Next.js app
Before creating a Next.js app, you must first install Node.js. I recommend installing the latest Long Term Support (LTS) version as it is the most stable and well-supported.
To create a new Next.js app, enter the following in your terminal:
npx create-next-app@latest
You can also use Yarn or PNPM and even configure Next.js to use TypeScript if you would like. Please check out their docs.
The CLI will ask you to name your project and install all the dependencies. Next, cd into your Next.js app.
cd my-app
Next, to run the local dev server enter the following into your terminal:
npm run dev
Then open http://localhost:3000 in your browser, and you should see the following:

File structure
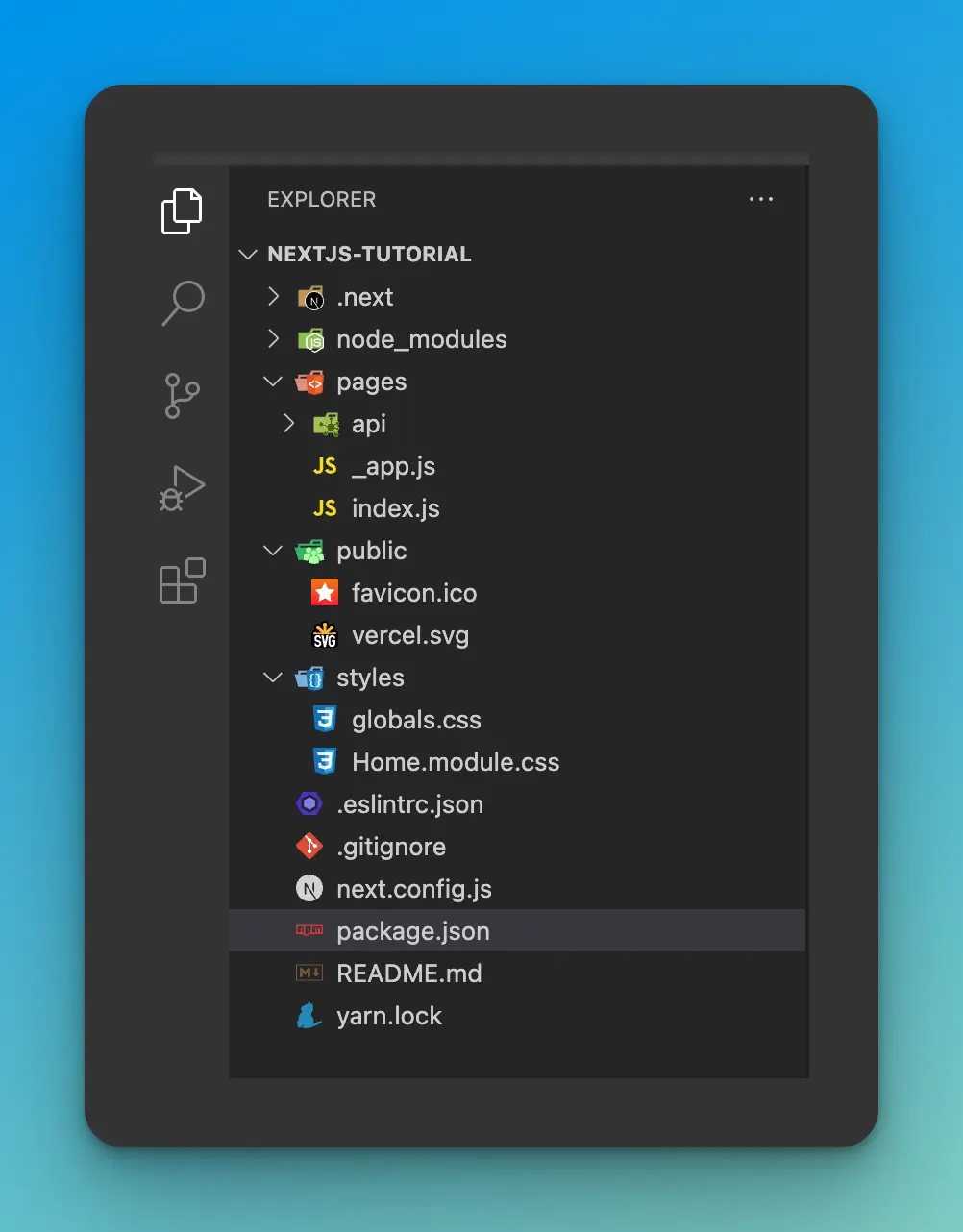
Now that we have created our Next.js app let's look at the file structure.

- The
.nextdirectory is a special folder specifically for Next.js. You should never need to touch any files here, as the framework automatically generates them. - The
node_modulesdirectory is where all your NPM packages and dependencies get installed. - The
pagesdirectory is a special directory in Next.js, which we will discuss in greater detail in another article. This directory is how Next.js handles "file base routing," which means that JS files placed into this directory become their own route. For example,pages/about.jswill become/aboutin your application's URL. - The
pages/apidirectory allows you to create API routes for your app. We will discuss these in greater detail in another article, but if you are curious now, you can read more about them here. - The
publicdirectory is where you can store static assets like images, fonts, icons, etc. - The
stylesdirectory is where you put all of your custom CSS.
NPM scripts
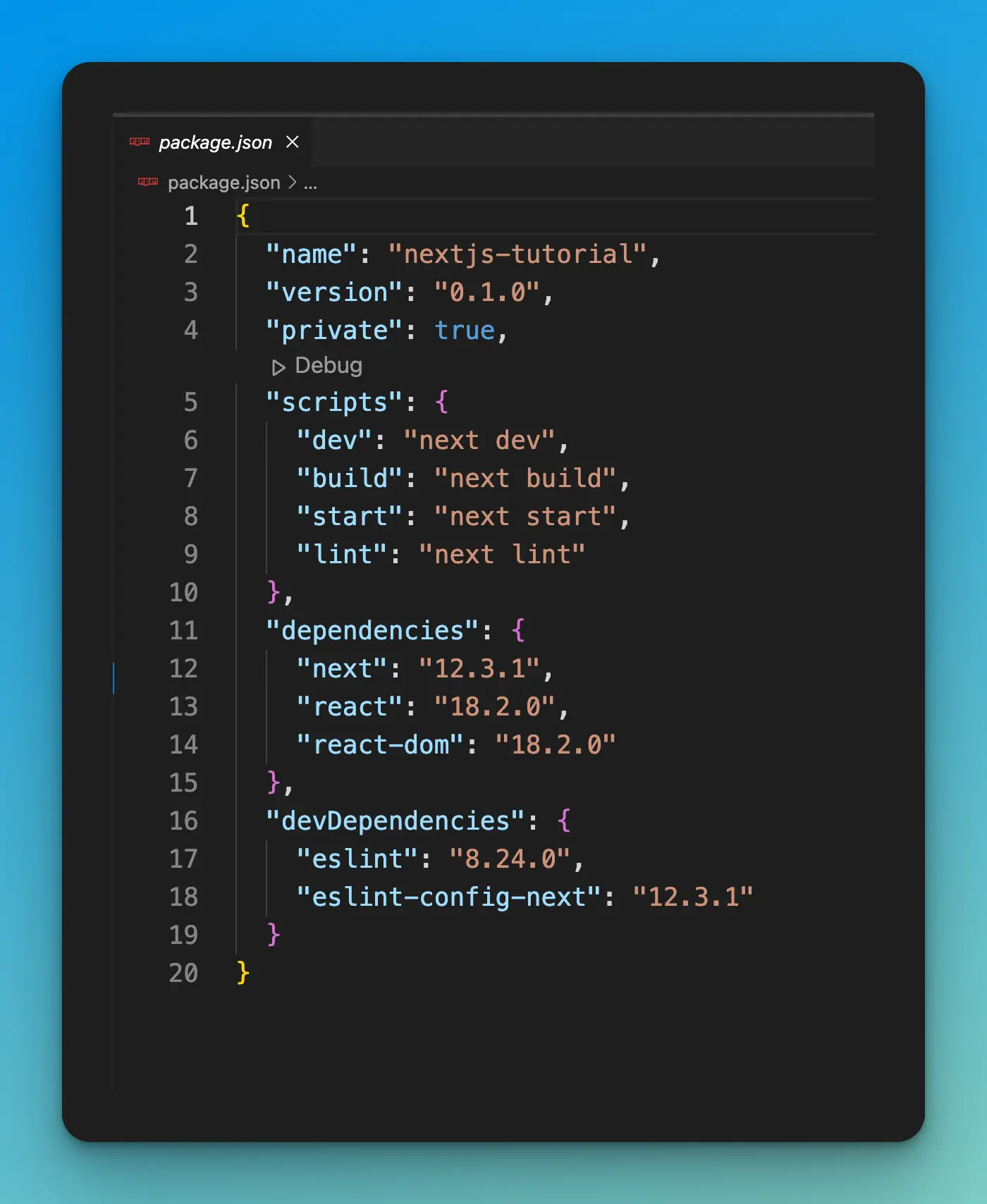
If you open up the package.json file, you will see the following:

I briefly want to discuss the four scripts, so you have a better understanding of them.
dev
- runs the Next.js development server.
- You can read more about this command here.
build
- builds the production application.
- You can read more about this command here.
start
- starts the Next.js production server and serves the contents created by the
buildcommand. Thestartscript is an excellent way to check your production builds before shipping them into production. - You can read more about this command here.
lint
- runs ESLint to check for any linting errors.
- You can read more about this command here.
Wrap up
In this article, you learned the following:
- How to create a new Next.js application.
- The basic file structure of a Next.js app.
- The four npm scripts or commands for developing and building a Next.js app.