Astro
Working with Markdown and MDX
Updated:
Astro comes with built-in support for Markdown files. You can also use MDX with the @astro/mdx integration. MDX allows you to use JSX and components within your Markdown files.
Markdown and MDX Pages
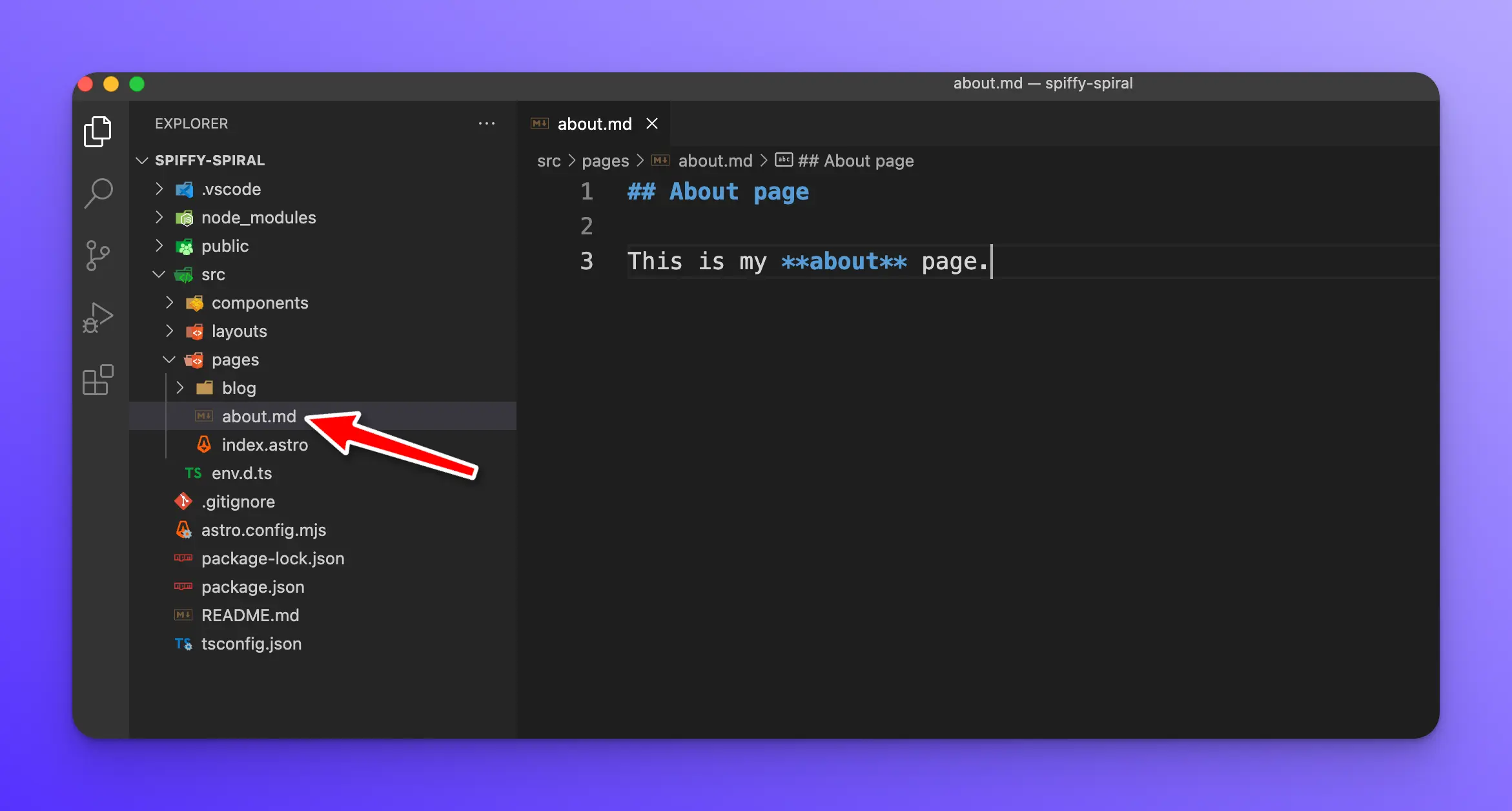
Astro will turn any file with a .md or .mdx file extension placed within the src/pages directory into a page route. So not only can you use page components like src/pages/about.astro to create pages, but you can use markdown and MDX files as well!

Now, if you run the dev server and go to [http://localhost:3000/about](http://localhost:3000/about) you will see the following:

There are many specific Markdown Features, and MDX Only Features supported by Astro, which I won’t cover here. Please check out the official docs to learn more about each.
Importing Markdown
In the Working with Data lesson, we learned how to fetch remote content and use it in our components. Now let’s learn how to import data from Markdown files and use them in our components. This is a perfect use case for blogs or documentation sites where your posts and/or docs are written in Markdown.
First, I will create some example blog posts with dummy data.

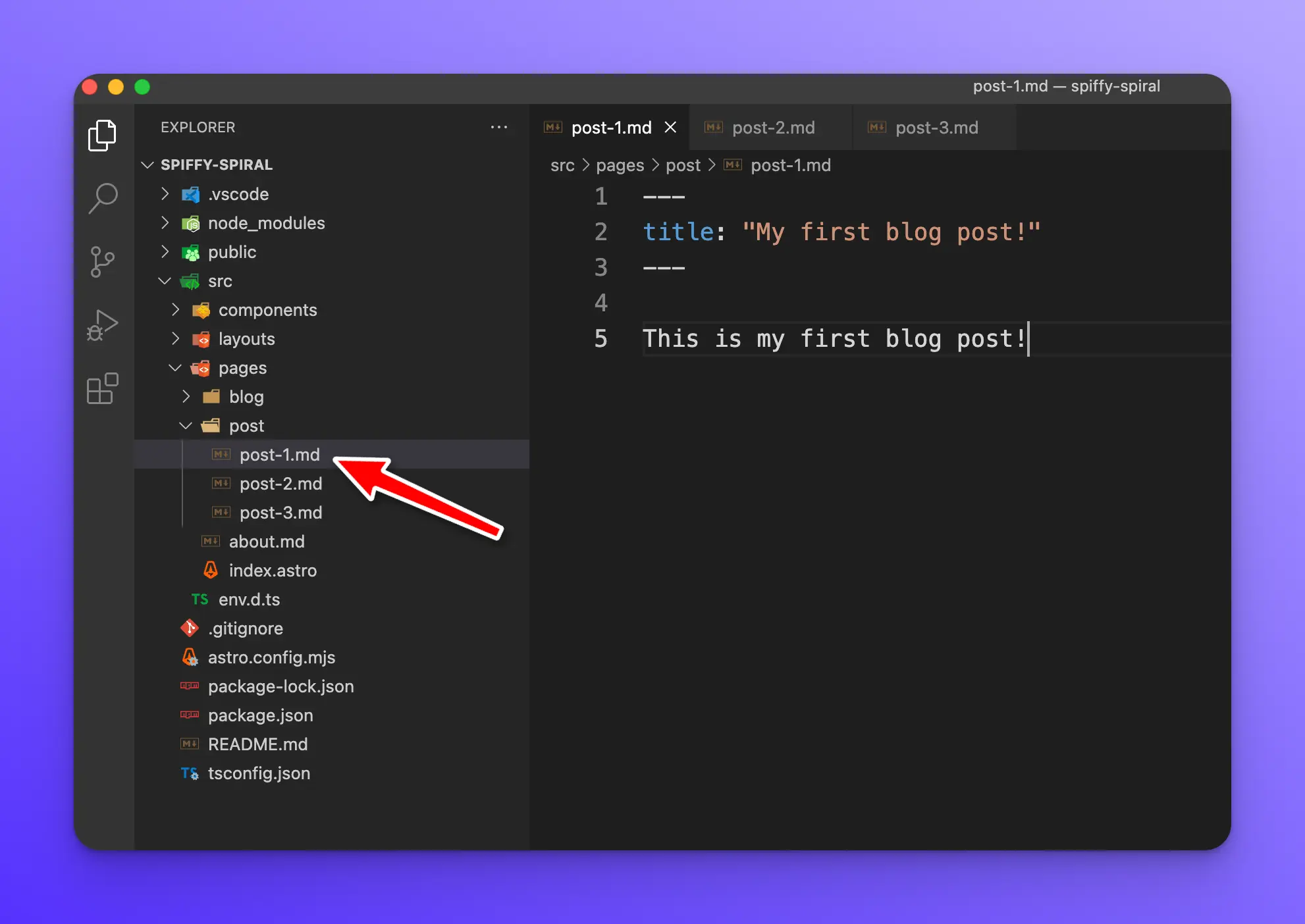
Here are the contents of each Markdown file.
<!-- src/pages/post/post-1.md -->
---
## title: "My first blog post!"
This is my first blog post!
<!-- src/pages/post/post-2.md -->
---
## title: "My 2nd blog post!"
This is my 2nd blog post!
<!-- src/pages/post/post-3.md -->
---
## title: "My 3rd blog post!"
This is my 3rd blog post!
Next, I will update the src/pages/blog/index.astro page component to render all of these Markdown posts.
---
const posts = await Astro.glob("../post/*.md");
---
<h1>My Blog</h1>
{
posts.map((post) => (
<h3>
<a href={post.url}>{post.frontmatter.title}</a>
</h3>
))
}
Notice how I can access the frontmatter of each markdown file with post.frontmatter. You can see all of the exported properties in the official docs.

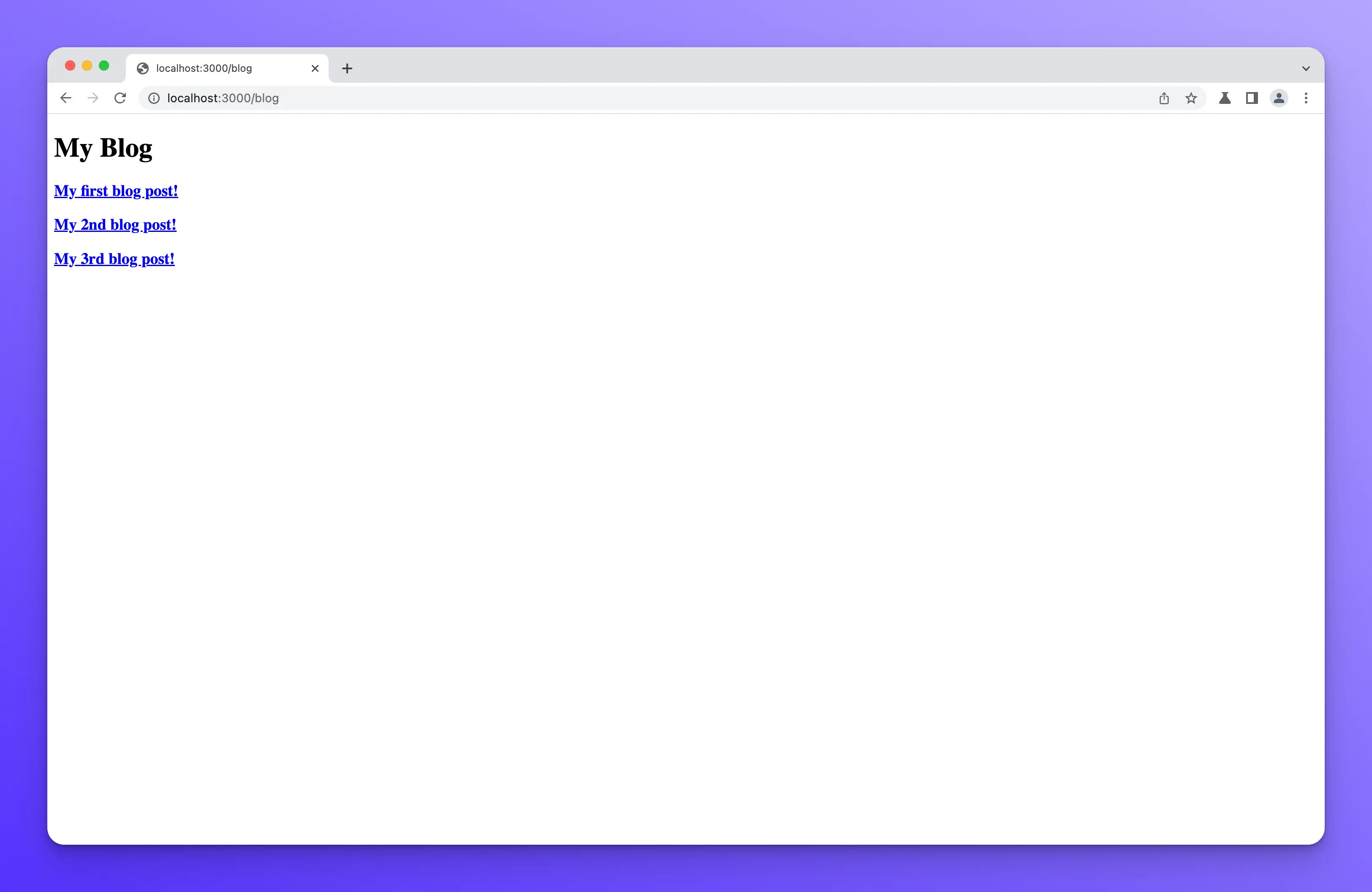
If you click on one of the titles, you will be taken to the page for that post.

Wrap up
In this lesson, you learned how to create pages with Markdown files. You also learned to import Markdown files and render them within a page component template.
Make sure to check out the official Markdown & MDX docs for more info.